Bạn biết đấy google liên tục cập nhật các bản thuật toán mới để giải quyết tình trạng seo tổng thể. Vậy nên vào đầu tháng 6 năm nay, ông lớn này đã chính thức ra mắt bản cập nhật Core Web Vitals dự kiến sẽ mang lại một thay đổi đáng kể trên bảng xếp hạng từ khóa.
Vậy Core Web Vitals là gì? Doanh nghiệp đang thực hiện seo thì cần làm gì khi google update? Cùng Blog.dammaynho.com đi tìm hiểu trong bài viết này nhé!

Core Web Vitals là gì?
Core Web Vitals chính là một bộ các yếu tố để đánh giá trải nghiệm người dùng trên trang. Bộ chỉ số này sẽ đo lường 3 khía cạnh quan trọng của một website là: Tốc độ hiển thị nội dung, thời gian tương tác với trang web và độ ổn định khi hiển thị nội dung. Trong mỗi khía cạnh trên, đều có các thông số tương ứng để đo lường.

Core Web Vitals – Cột mốc đáng lưu ý khi làm seo
Thay vì định hướng các webmaster là nơi cung cấp những nội dung chất lượng thì năm nay, google muốn nó phải vừa có nội dung chất lượng mà vừa phải có những trải nghiệm website tốt. Và thuật toán Core Web Vitals ra đời nâng tầm các chỉ số đánh giá về seo hơn.
Sau những số liệu khảo sát được, chúng ta có thể dễ dàng nhận thấy các yếu tố trải nghiệm trong đó có cả tốc độ đã ảnh hưởng đến kết quả seo rất nhiều:
- Theo thống kê của Rockcontent: Bạn sẽ mất tới hơn 37% traffic nếu website của bạn mất nhiều hơn 5s để load.
- Tăng tốc độ tải trang của họ nhanh hơn 1s thì tỷ lệ chuyển đổi của site đó cũng tăng hơn 2% – Walmarrt chia sẻ.

Thực tế đã chứng minh điều này là hoàn toàn chính xác khi AutoAnything tăng tốc thêm 50% thì doanh thu online của học cũng tăng lên 11 – 12%, một con số vô cùng ấn tượng. Khi tăng tốc độ load sẽ giúp bạn giữ chân được khách hàng, nội dung càng được nhiều người đọc thì khả năng ở lại và mua hàng cũng sẽ được tăng lên đáng kể.
| Core Web Vitals không chỉ ảnh hưởng đến seo mà còn tác động rất lớn đến tình hình kinh doanh của doanh nghiệp |
Chi tiết về chỉ số đo lường Core Web Vitals LCP, FID, CLS
Chỉ số Core Web Vitals là yếu tố để chấm điểm trải nghiệp tổng thể của trang web, giúp cải thiện UX tổng quan của website. Cùng tìm hiểu chi tiết về 3 chỉ số đo lường Core Web Vitals dưới đây.
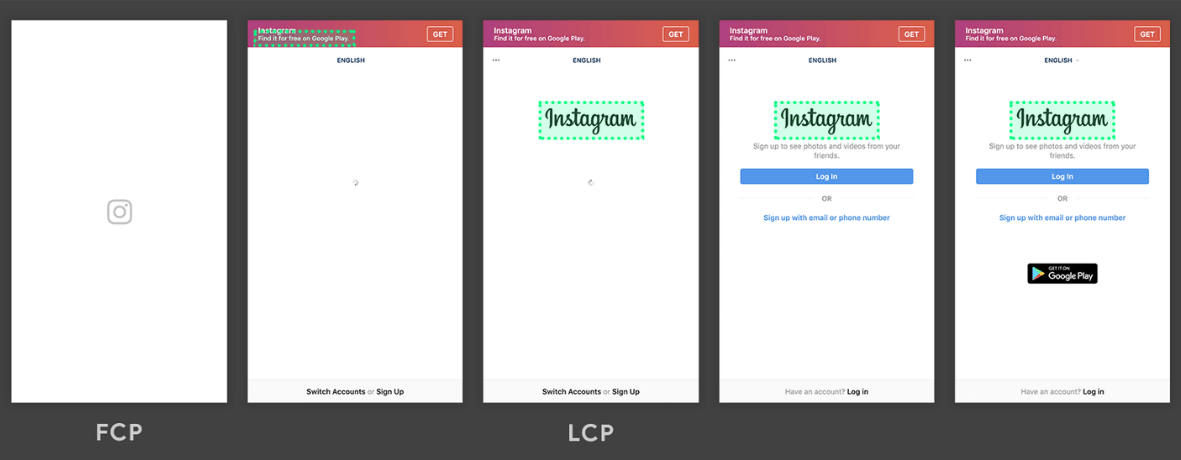
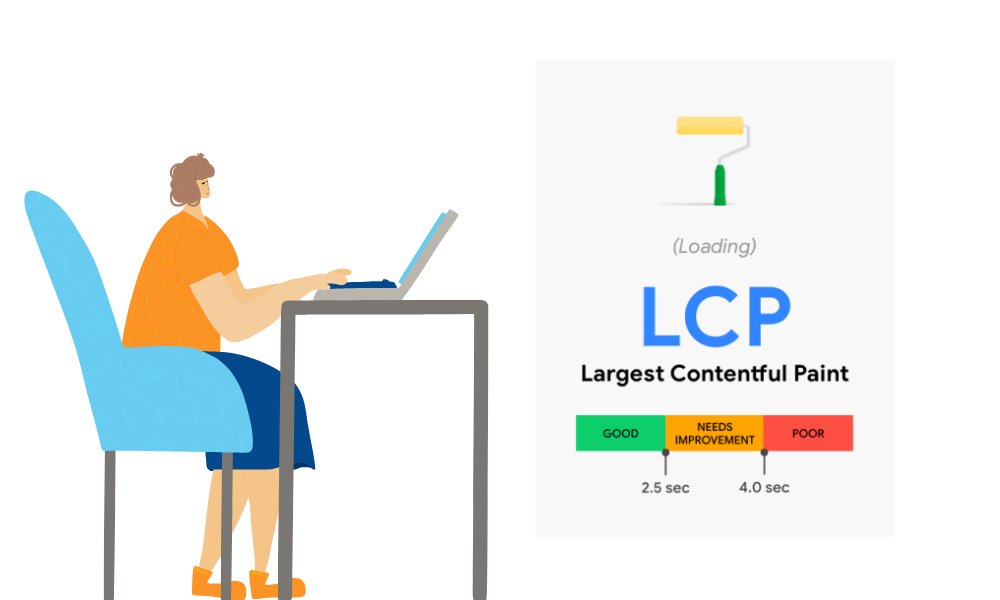
Chỉ số LCP – Thời gian hiển thị nội dung
1. Thông số Core Web Vitals LCP là gì?
Hiểu một cách đơn giản, đây chính là chỉ số đo thời gian để trình duyệt hiển thị phần tử nội dung lớn nhất trong khung hình tính từ khi người dùng nhấp vào URL. Phần tử lớn nhất có thể là ảnh cover hay nút đăng nhập của các trang như facebook, intargram,…..


2. LCP tác động đến trải nghiệp người dùng
- Chỉ số này cho biết rằng URL có đang thực sự tải trang hay không.
- Phần lớn nhất trên site thường là phần nội dung quan trọng người dùng đang mong muốn tìm kiếm, thế nên phần này càng được load nhanh thì người dùng tìm được nội dung mong muốn, giảm tỷ lệ bounce rate.
- Bounce rate thấp, time on-page cao là tín hiệu để Google đánh giá một trang chất lượng và rank cao hơn trên kết quả tìm kiếm.

3. Chỉ số LCP tốt nhất là bao nhiêu?
Để cung cấp trải nghiệm người dùng tốt, LCP sẽ xảy ra trong vòng 2,5 giây kể từ khi trang bắt đầu tải lần đầu tiên.
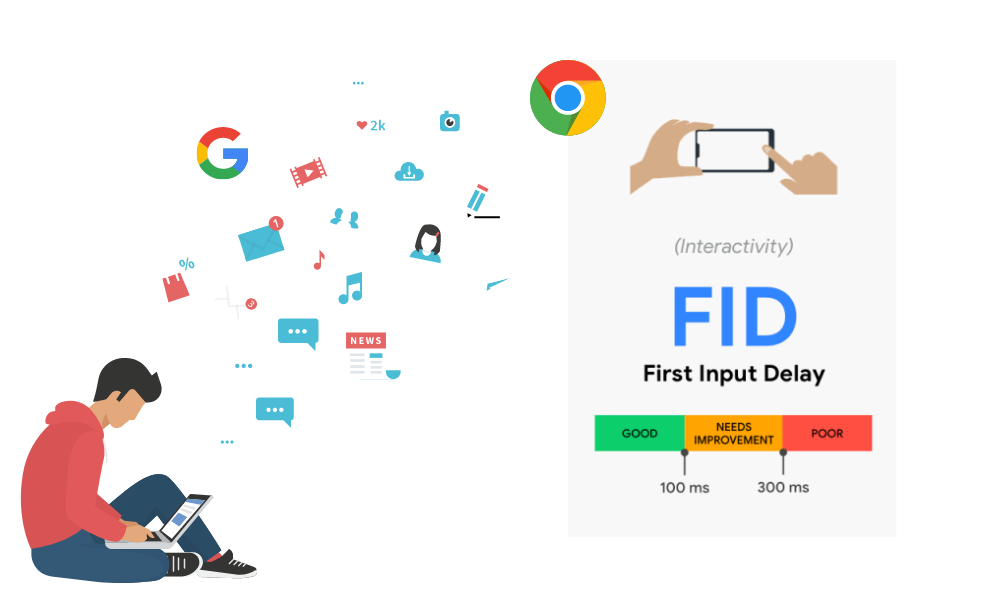
Chỉ số Core Web Vitals FID – Thời gian phản hồi cho lần tương tác đầu tiên
1. Khái niệm FID (First input delay)
Là chỉ số đo thời gian từ khi người dùng tương tác đầu tiên với trang ( Khi họ nhấp vào CTA, click links, login,…) đến khi khi trình duyệt phản hồi lại. Hiểu một cách đơn giản là khi bạn mở bài nhạc trên youtube nhưng đến 10 giây sau mới load xong để bạn bắt đầu nghe nhạc.

2. Tầm quan trọng của FID trong Core web vitals với trải nghiệp người dùng
Khi người dùng muốn nhập thông tin càng nhanh càng tốt, thì việc tương tác với các trường thông tin như ID hay pass phải có phản hồi ngay lập tức. Chỉ số này đặc biệt quan trọng cho các trang có “Đăng nhập” , “Đăng ký” còn nếu chỉ vào đọc bài đơn thuần thì ta không cần quá quan tâm đến chỉ số này có chuẩn hay không.
3. Chỉ số FID chuẩn: Để cung cấp trải nghiệm người dùng tốt, các trang phải có FID từ 100 mili giây trở xuống.
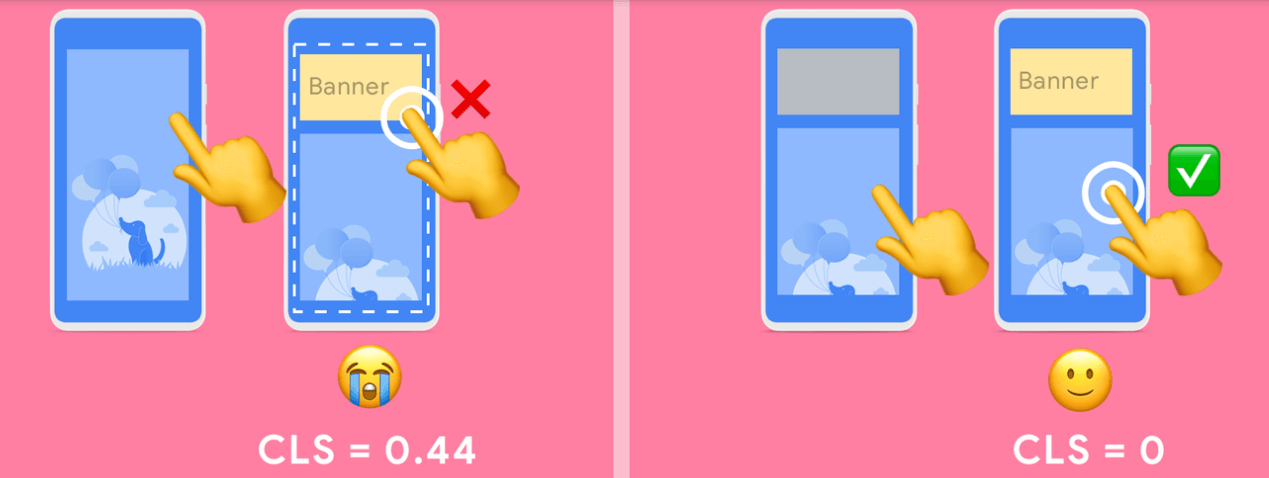
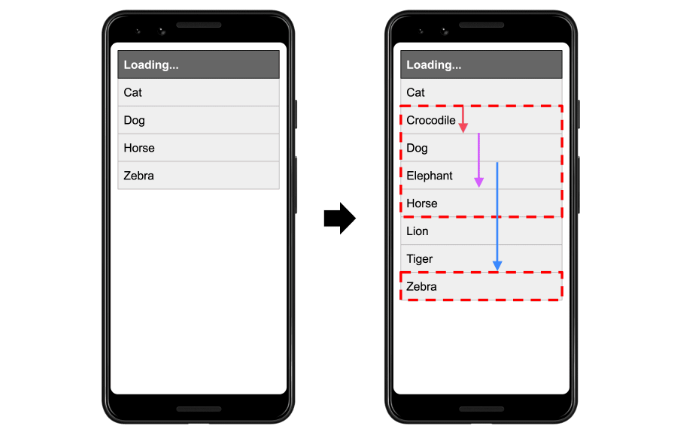
CLS – Điểm số tổng hợp về mức thay đổi bố cục
1. Chỉ số Core Web Vitals CLS là gì?
CLS hay cumulative layout shift là chỉ số đo lường tổng của tất cả điểm số riêng lẻ về thay đổi bố cục cho mọi lần thay đổi bố cục không mong muốn xảy ra trong toàn bộ thời gian hoạt động của trang. Nếu trang web của bạn đang load mà các phần từ (hình ảnh, content, v.v) liên tục di chuyển thay đổi vị trí thì tức là bạn đang có chỉ số CLS khá cao.


2. Ý nghĩa của CLS với UX
Điểm số này rất quan trọng vì trình trạng các phần tử trang thay đổi trong khi người dùng đang cố gắng tương tác với trang là một trải nghiệm không tốt. Chỉ số CLS càng cao thì khả năng người dùng càng dễ bị click nhầm vào các phần từ không mong muốn.
3. Chỉ số CLS được đánh giá tốt trong Core web vitals
Để cung cấp trải nghiệm người dùng tốt, các trang phải duy trì CLS là 0,1. hoặc ít hơn.

Điểm tên những ứng dụng Core Web Vitals đơn giản, nhanh chóng
Bạn băn khoăn không biết các chỉ số Core Web Vitals trên website của bạn có đang là tối ưu nhất hay không. Cùng Blog.dammaynho.com kiểm tra qua các tool sau xem nhé.
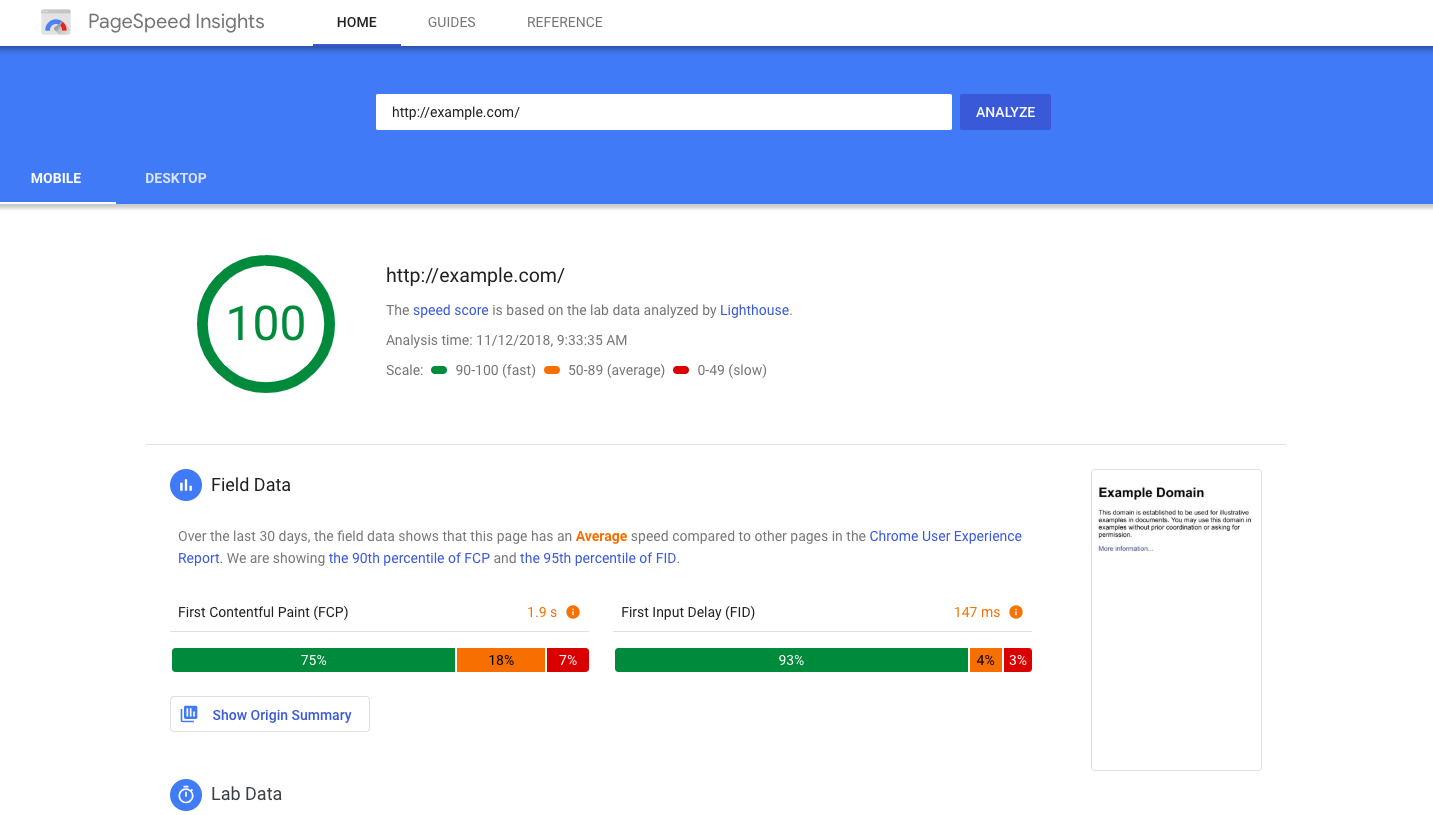
1. Kiểm tra chỉ số Core Web Vitals bằng Google Page Speed Insight
Có thể nói đây là công cụ được sử dụng rộng rãi khi test trên cả môi trường thử nghiệm lẫn trong môi trường thực tế để đưa cho bạn các phân tích đánh giá trên cả mobile và desktop. Ngoài ra nó còn giúp bạn đưa ra những phân tích và hướng có thể cải thiện.
Links: Google Page Speed Insight

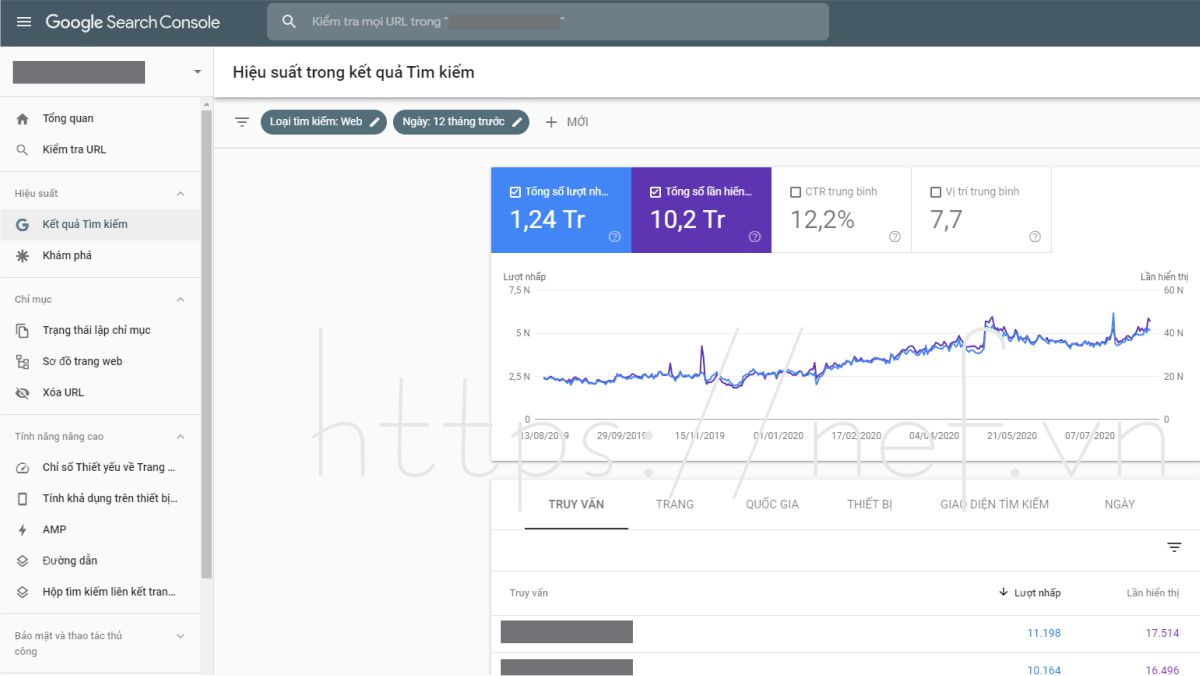
2. Google Search Console – Kiểm tra Core Web Vitals chỉ với 4 bước
Google Search Console không hiển thị tất cả các URL gặp vấn đề mà chỉ cho bạn số lượng. Tuy nhiên dựa vào những URL được báo lỗi bạn cũng có thể định hình được vấn đề trên các trang còn lại. Với công cụ này, bạn chỉ cần thực hiện:
- B1: Truy cập vào Google Search Console
- B2: Click vào “Chỉ số thiết yếu về Trang web” trong cột “Tính năng nâng cao”
- B3: Nhấn vào “Báo Cáo” trên mục “Máy tính” hoặc “Thiết bị di động”
- B4: Check các vấn đề đang gặp phải

3. Chrome DevTools Performance panel– công cụ đo lường Core Web Vitals
Đây chính là phần f12 của trình duyệt chrome, nếu bạn click vào tab “performance” bạn sẽ biết chính xác đến từng mili giây cho các thời điểm FCP, LCP hay ở thời gian nào các phần tử bị dịch chuyển (CLS)
Core Web Vitals và những điều doanh nghiệp cần làm
Với những nội dung trên, chắc hẳn bạn cũng đã hiểu chi tiết về thuật toán Core Web Vitals. Để theo kịp Core Web Vitals đảm bảo seo, bạn hãy chú trọng vào cải thiện 3 chỉ số: LCP, FID, CLS
1. Phương pháp để tối ưu LCP
- Tối ưu các đoạn Java Script, code CSS không quan trọng
- Cải thiện chất lượng server của bạn: Nếu đang sử dụng server riêng hay thử tinh gọn lại phần code server và sử dụng các dịch vuh CDN và cache nhé.
- Tối ưu hình ảnh: Dung lượng lớn sẽ ảnh hưởng đến tốc độ tải. Bạn nên ưu tiên sử dụng các định dạng format tiên tiến mới như JPEG 2000, JPEX XR hay WebP
- Nén các định dạng text: Đa phần các server và hosting dịch vụ thường đi kèm với lựa chọn này. Nhưng, nếu dùng server riêng, hãy tìm hiểu về các thuật toán như Gzip và Brotli để tối ưu chúng.
- Xác định và ưu tiên load trước các phần LCP: Nếu có thể xác định phần quan trọng trong bài content, hãy ưu tiên load chúng trước với cấu trúc <link rel = “preload”>
- Sử dụng lazy load: Sử dụng để load các hình ảnh cần thiết trước thông qua một số tính năng như: WordPress, Magento hay Joomla.

2. Mẹo để cải thiện chỉ số FID cho Core web vitals
- Giảm thiểu tác động từ các phần mềm thứ 3: Các nút chia sẻ, map,… được cho là phần mềm thứ 3, chúng phải chèn thêm một đoạn mã HTML vào trang của bạn để có thể hoạt động, Điều này tác động đến chỉ số FID. Để tối ưu hãy chọn bên cung cấp sử dụng ít code, không sử dụng 2 phần mềm cùng tính năng và thường xuyên tối ưu dọn dẹp code không cần thiết.
- Tối ưu các đoạn mã JavaScript: Bạn sẽ không thể nào làm bất kỳ tương tác nào trên một page nếu mà trình duyệt web đang load các đoạn mã JS. Vậy nên giảm thiểu, tối ưu hoặc tạm hoãn (deferred) các đoạn mã JavaScript. Sử dụng cache: Taanjd ụng tính năng của Browser sẽ giúp giảm thời gian đáng kể việc load các đoạn mã JS, và tăng tốc độ tải trang.

3. Cách để cải thiện chỉ số Core Web Vitals CLS
- Hạn chế hiển thị các phần từ, thành phần trên website bất chợt (đặc biệt là Ads): nếu muốn đặt banner quảng cáo, vị trí thích hợp có thể là bên trái màn hình nơi nhiều người dùng nghĩ sẽ ở đó. Hay với content nên đặt lên trên cùng và không nên có các thành phần khác đè lên sau khi load.
- Đảm bảo các phần từ đã có một khoảng không gian được định sẵn: Việc này sẽ được giải quyết bằng code. Sử dụng “set size attribute dimension” cho các media: browser sẽ biết chính xác những thành phần này sẽ chiếm vị trí nào, đoạn nào trên page, và sẽ không thay đổi các thành phần khác khi phần này load xong.
Cải thiện trải nghiệm người dùng dựa trên các chỉ số Core web vitals sẽ đồng nghĩa với việc bạn phải đảm bảo trang tải nhanh hơn, code tinh gọn hơn và giao diện hoạt động tốt hơn trước đây.
Hãy tranh thủ bắt tay vào việc chỉnh sửa website của mình để vừa tối ưu trải nghiệm cho người dùng, vừa được Google đánh giá cao hơn trong tương lai để được thăng hạng cao hơn trên SERP nhé. Hy vọng rằng, những thông tin trên về Core web vitals có thể giúp bạn cải thiện thứ hạng website của mình trên các công cụ tìm kiếm. Chúc các bạn thành công!
>>> Bứt phá traffic với những cách seo từ khóa lên top google đơn giản nhất!