Hơn 60% lượng Traffic đến từ nền tảng di động, do đó để người dùng có được những trải nghiệm tốt nhất, Google đã đưa ra thuật toán Mobile Friendly ưu tiên những Website thân thiện với môi trường di động kiến rất nhiều trang Web phải điêu đứng. Thế thuật toán Mobile Friendly là gì? Cùng Blog.dammanynho.com đi tìm hiểu trong bài viết này nhé!

Giới thiệu về thuật toán Mobile Friendly
Ngày 21/4/2015, Google đã cập nhật thuật toán Mobile Friendly để đánh giá mức độ thân thiện của Website với thiết bị di động. Hiểu một cách đơn giản, đó chính là việc người dùng có thể dễ dàng tìm kiếm thông tin và sử dụng website hơn khi truy cập bằng thiết bị di động.
Kể từ khi Google chính thức áp dụng thuật toán Mobile Friendly, hàng triệu website đã bị ảnh hưởng. Những website không thân thiện với điều kiện tìm kiếm của Google sẽ bị loại khỏi kết quả tìm kiếm trên thiết bị di động, thậm chí thứ hạng trên Desktop cũng giảm. Trái lại, những website đáp ứng được tiêu chuẩn sẽ có nhiều khả năng xuất hiện lên Top nhiều hơn. Đương nhiên, khi thứ hạng càng cao thì trang Web càng nhận được nhiều lượt ghé thăm và cơ hội thu tiền về của bạn cũng lớn hơn.

Có những thay đổi gì trong Mobile Friendly
Theo báo cáo của Adsota, thị trường Việt Nam có đến 43,7 triệu người đang sử dụng các thiết bị Smartphone trên tổng số 97,4 triệu dân. Và trong đó chúng ta lại dùng dành phần lớn thời gian trong ngày để truy cập Internet trên thiết bị Internet.
Như vậy nếu như khách hàng truy cập thông tin trên điện thoại lại gặp những trường hợp như: không vừa màn hình, chữ không đọc được, hình ảnh vỡ, không đúng kích thước,…thì sẽ như thế nào? Chắc chắn sẽ đánh giá công ty của bạn không chuyên nghiệp và thoát sớm thoát ra mà không kèm theo bất kỳ hành động nào.

Để cải thiện, Mobile Friendly đã đặt ra các thuật toán với các yêu cầu cho người dùng như:
- Cải thiện tốc độ Load trang, hiển thị đầy đủ giao diện của trang Web trên thiết bị di động
- Đảm bảo về cỡ chữ dễ nhìn, dễ đọc mà không cần phải phóng to, xoay ngang.
- Hình ảnh kích thước phù hợp khi hiển thị trên điện thoại.
- Với các liên kết, phải đặt cách nhau giúp người đọc dễ dàng ấn mà không bị nhầm.
Thông qua các yếu tố trên, dễ dàng nhận thấy cách để thân thiện với thuật toán này chính là:
- Tạo giao diện thu hút, phù hợp với kích thước trên điện thoại
- Cải thiện tốc độ tải trang
- Loại bỏ Popup: Bắt đầu từ năm nay, Google sẽ phạt các trang web sử dụng cửa sổ pop-up hoặc quảng cáo chuyển tiếp để quảng bá, hay mẫu đăng ký hoặc quảng cáo.

Công cụ Test nhanh Website có thân thiện với Mobile không
Dù không phải là những lập trình viên chuyên nghiệp, bạn cũng có thể Test nhanh được tính thân thiện một cách đơn giản và chính xác qua các công cụ dưới đây.
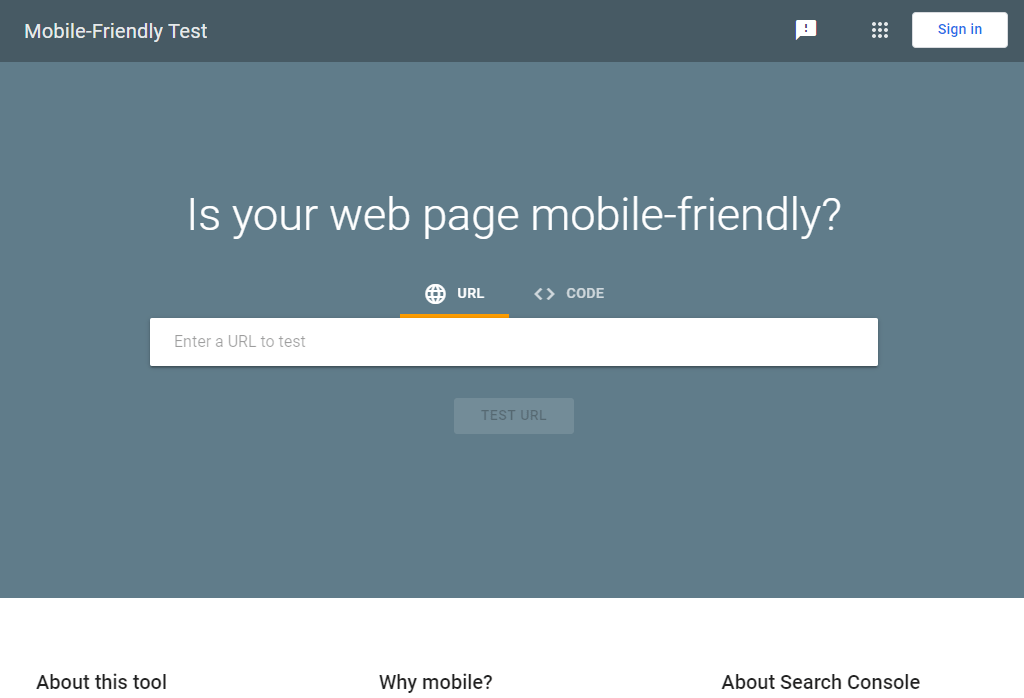
1. Mobile Friendly Test
Đường Link: Mobile Friendly Test
Công cụ đầu tiên phải kể đến đó là MobileFriendlyTest.info, đây là công cụ trực tuyến sử dụng Google’s PageSpeed API nên hoạt động khá chính xác. Ngoài ra nó cũng có giao diện đơn giản dễ dùng hơn so với phiên bản gốc của Google’s PageSpeed.
Khi phân tích bằng công cụ này, bạn sẽ nhận được nhiều thông tin hữu ích như: Ảnh chụp màn hình web, chỉ số về tốc độ truy cập, các chỉ số khi truy cập bằng điện thoại.

Bên cạnh đó nếu như Website của bạn đang bị thuật toán Mobile Friendly đánh giá chưa cao nó cũng sẽ giúp bạn tìm ra và hướng dẫn cách sửa để tối ưu nhất. đầu tiên bạn được khuyên dùng cao đó là MobileFriendlyTest.info, đây là công cụ trực tuyến sử dụng Google’s PageSpeed API nên hoạt động khá chính xác với giao diện đơn giản dễ dùng hơn so với phiên bản gốc của Google’s PageSpeed.
2. Mobile Friendly Checker
Đường link: Mobile Friendly Checker
Đây là một công cụ giả lập cho phép kiểm tra tính thân thiện với thiết bị di động của mọi trang web một cách khá trực quan và sinh động. Với công cụ web này, người dùng chỉ cần nhập địa chỉ trang web cần kiểm và bấm “Go !” kết hợp với một vài thao tác chọn màn hình mô phỏng thiết bị di động mình muốn kiểm tra thì có thể thấy ngay đáp án cho câu hỏi “trang web có tương thích với thiết bị di động đó hay không ?”.

Hiện tại MobileFriendlyChecker.com cho phép bạn kiểm tra thử cách hiển thị của trang web trên rất nhiều dòng máy điện thoại di động, máy tính bảng, máy tính xách tay và thậm chí là cả máy tính để bàn trong các trình duyệt.
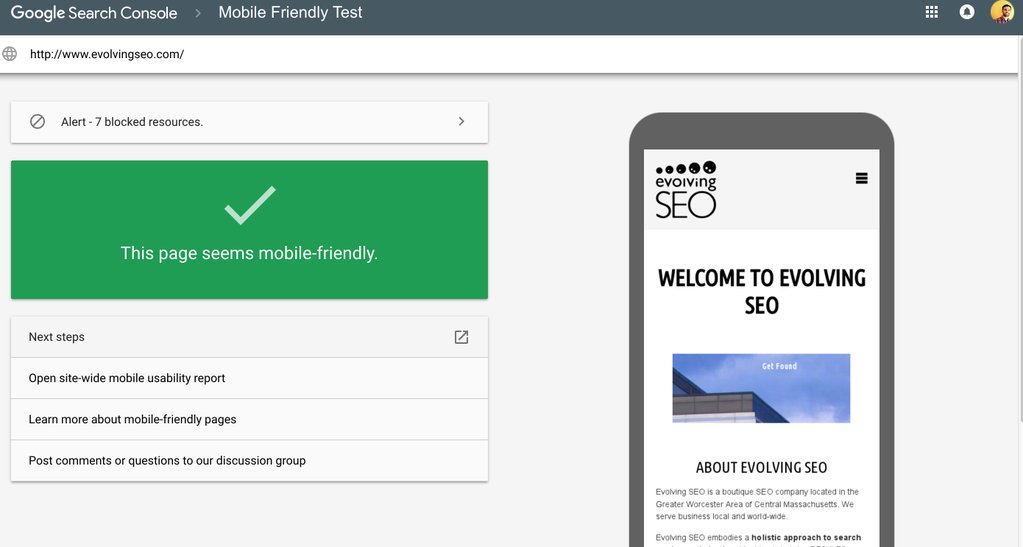
3. Google Mobile Friendly Test
Đường Link: Google’s Mobile Friendly Test
Công cụ này sẽ cho bạn biết thêm về cách mà Bot ở Google thất trang web của bạn chứ không phải cách người dùng thấy nó. Điều này rất tốt với các nhà làm Seo khi họ có thể sử dụng thông tin phản hồi để từ đó cải thiện Website của bạn

Nếu website của bạn vượt qua các kiểm tra, bạn sẽ nhìn thấy một dòng chữ “Awesome!” màu xanh, cho thấy trang web bạn kiểm tra là thân thiện với điện thoại di động… Nếu không vượt qua, thông báo sẽ có màu đỏ đồng nghĩa với việc trang web của bạn chưa thân thiện di động.
Theo Itai, những người chịu ảnh hưởng nhất sau ngày 21/4 là những DN nhỏ ít chịu sửa đổi. Các DN này hẳn sẽ rất ngạc nhiên khi thấy lượng người truy cập vào website của mình giảm mạnh. Nếu muốn phát triển hệ thống Web để bán hàng, hãy cập nhật thật sớm.
Vậy là trên đây mình đã giới thiệu xong về Mobile Friendly, tham khảo ngay để nâng cao trải nghiệm người dùng từ đó thu về doanh số cho doanh nghiệp nhé. Chúc bạn thành công.
>>> Thuật toán Google BERT – Công nghệ sử lý ngôn ngữ mới nhất