Tăng tốc website là việc làm quan trọng và cần thiết để tối ưu trải nghiệm người dùng. Khi vào một website tốc độ tải trang nhanh chóng, khả năng giữ chân người dùng ở lại website đó cao hơn. Tuy nhiên, với website càng nhiều ảnh, tốc độ load càng bị ảnh hưởng. Để giải quyết vấn đề này, bạn hãy thử áp dụng một trong những cách dưới đây.
Hình ảnh là phần quan trọng không thể của mỗi trang web, chiếm 60% dung lượng. Dù bạn đang sở hữu một trang thương mại điện tử, tin tức, web thời trang, blog hay cổng thông tin du lịch, thì hình ảnh cũng đóng vai trò quan trọng giúp “visual” thông điệp và thu hút nhóm khách hàng mục tiêu, tiềm năng tốt hơn hẳn.
Dưới đây là 5 kỹ thuật được tổng hợp giúp bạn tăng tốc website chứa nhiều ảnh dung lượng lớn tốt hơn. Hãy bắt đầu với:
Resize hình ảnh
Yêu cầu đầu tiên và bắt buộc nếu muốn tăng tốc website của bạn. Resize kích thước hình ảnh trên máy chủ và sau đó hẳn gửi nó đến trình duyệt. Đừng nhầm lẫn nó với việc thay đổi kích thước CSS hoặc trong HTML.
Chẳng hạn, hình ảnh bạn đang dùng có kích thước 4000x3000px và bạn cần sử dụng nó cho sản phẩm trên trang bán hàng online. Tuy nhiên, website này lại yêu cầu hiển thị nhỏ hơn nhiều so với ảnh thực. Nó chỉ rơi vào khoảng 200x300px trên danh sách sản phẩm và 800x1000px trên trang chi tiết về sản phẩm. Hãy đảm bảo việc resize ảnh này trước khi upload nó lên và gửi cho trình duyệt. Hình ảnh đã thay đổi kích thước nhỏ hơn nhiều so với hình ảnh gốc sẽ tải nhanh hơn so với việc dùng nguyên hình ảnh gốc.
Ngoài ra, bạn cũng cần xem xét một tình huống thường gặp khác như khi ta bắt đầu với hình ảnh có kích thước hoàn hảo cho trang web mới. Sau vài tháng, bố cục trang web thay đổi, bố cục và yêu cầu kích thước hình ảnh cũng vậy. Tuy nhiên, thay vì tạo các hình ảnh mới để đáp ứng các yêu cầu về kích thước mới này, bạn cần thực hiện một giải pháp thay thế thông minh hơn.

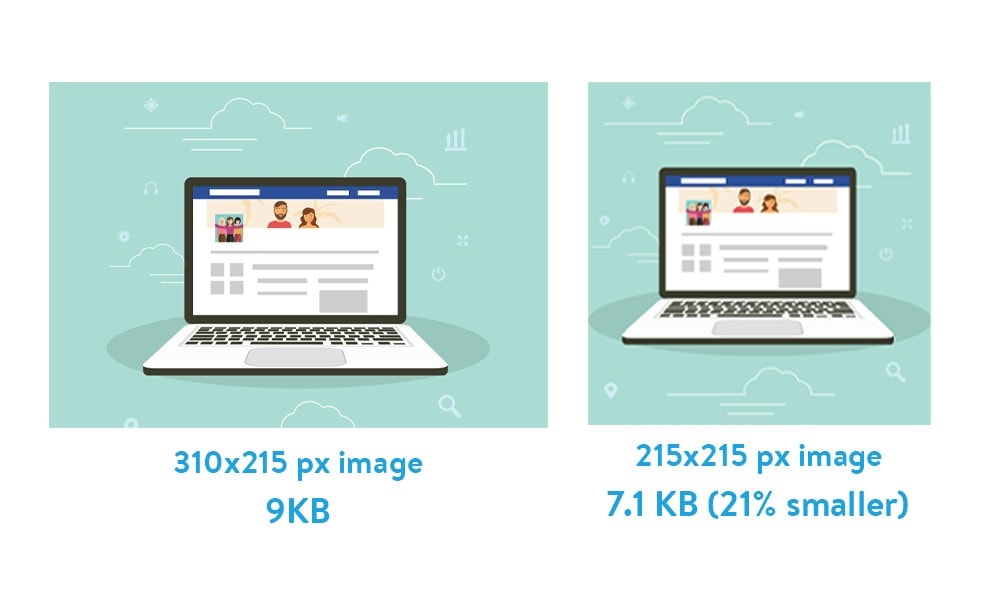
Ví dụ, tại vị trí chấp nhận ảnh 300x200px (9KB), bạn có thể đăng tải hình ảnh có kích thước 200x200px (7.1 KB, nhỏ hơn 21% so ảnh trên). Khác biệt duy nhất chính là dung lượng Kb. Việc mỗi ảnh giamr 21% dung lượng, đồng nghĩa, tốc độ load của website đã tăng hơn trước 21%.
Kịch bản tốt nhất trong trường hợp này là bạn nên có một máy chủ hình ảnh có thể thay đổi kích thước ảnh theo bất kỳ yêu cầu nào chỉ bằng cách thay đổi URL. Theo đó, khi có yêu cầu mới về thay đổi kích thước, tất cả những gì bạn cần làm để có được hình ảnh mới là chỉ định kích thước đó trong URL.
Tối ưu hoá hình ảnh để tăng tốc website
Bước tiếp theo để giúp tăng tốc độ tải trang web chính là chọn đúng format ảnh và chất lượng mỗi tấm hình bạn dự định đăng lên website. JPG, PNG và GIF là các format ảnh phổ biến trên web và phù hợp với nhiều trường hợp khác nhau. Một định dạng hình ảnh tương đối mới là WebP có kích thước nhỏ hơn 30% và được hỗ trợ trên gần 75% các trình duyệt hiện đại.
Chất lượng hình ảnh, nói một cách đơn giản, là thước đo hình ảnh trông như thế nào. Luôn có một mối tương quan trực tiếp giữa chất lượng và kích thước hình ảnh. Chất lượng cao hơn dẫn đến kích thước hình ảnh cao hơn và kết quả là một trang web chậm.
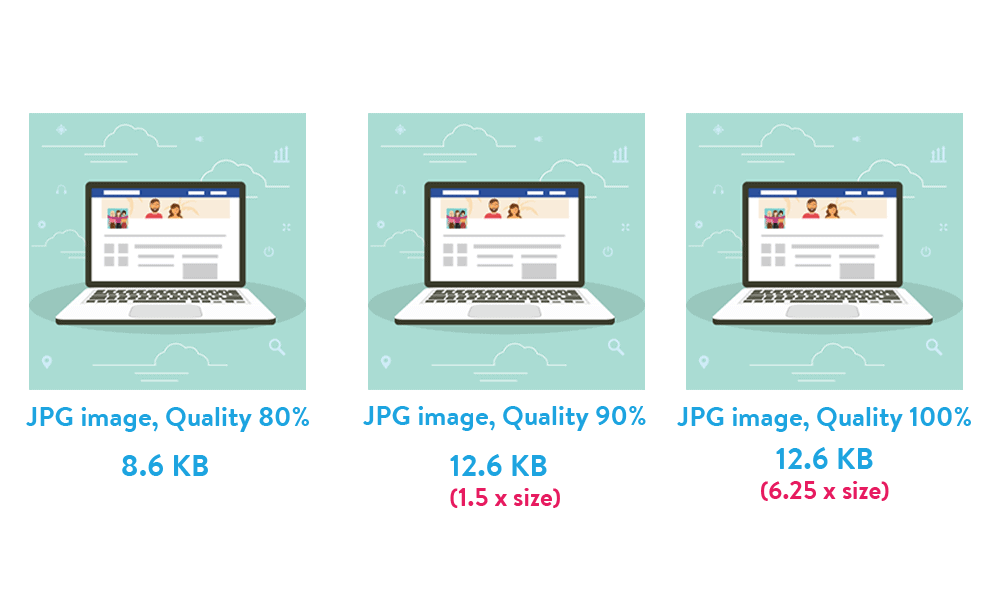
Các phương pháp nén hình ảnh là việc tận dụng những hạn chế của mắt người để phân biệt giữa những thay đổi nhỏ trong màu sắc. Theo tiêu chuẩn, mức chất lượng từ 80 đến 90 (trên thang điểm 100) thường là lựa chọn tốt giữa kích thước và chất lượng hình ảnh.

Một cách đơn giản để thực hiện tối ưu hóa chất lượng là sử dụng ImageKit để chuyển đổi định dạng. Sau khi đăng ảnh, công cụ này sẽ tự động chuyển đổi hình ảnh thành WebP bất cứ khi nào có thể và cũng tối ưu hóa chất lượng hình ảnh.
Đầu tư phát triển trên điện thoại
Sẽ thật thiếu sót nếu bạn bỏ qua yếu tố mobile-file khi thiết kế một website. Vì đây là một trong những xu hướng toàn cầu, người dùng có xu hướng theo dõi mọi thông tin qua màn hình điện thoại. Các báo cáo gần đây cho thấy, hơn 60% lưu lượng truy cập đều bắt nguồn từ các thiết bị di động. Một số quốc gia hoặc khu vực trong các quốc gia nơi kết nối dữ liệu di động không ổn định. Vì vậy, điều quan trọng là thiết kế trải nghiệm web cho thiết bị di động.
Nếu bạn có một responsive website (thiết kế website phù hợp với tất cả thiết bị), bạn có thể chuyển sang sử dụng responsive image. Với các thẻ responsive image, sử dụng thuộc tính `srcset` và` size` của thẻ img, bạn có thể cung cấp cho trình duyệt danh sách các biến thể cho một hình ảnh duy nhất và xác định kích thước hình ảnh tương đối trên các màn hình khác nhau. Sau đó, trình duyệt sẽ quyết định kích thước hình ảnh tốt nhất để tải trên một thiết bị cụ thể từ danh sách có sẵn dựa trên kích thước thiết bị và bố cục bạn chỉ định.
Tải ảnh lên ít hơn
Ngay cả khi bạn đã resize hình ảnh thì việc tải quá nhiều ảnh lên website cũng ảnh hưởng đến tốc độ load trang web đó và quan trọng hơn là trải nghiệm người dùng. Dĩ nhiên, chúng tôi nói thế không có nghĩa là cấm bạn tải ảnh để minh hoạ cho sản phẩm của mình. Hãy thử sử dụng những định dạng khác để thay thế như tạo button, gradients và các yếu tố nâng cao khác bằng CSS.
Kỹ thuật quan trọng khác mà bạn có thể sử dụng là “lazy loading hình ảnh”. Tải chậm có nghĩa là chúng ta trì hoãn tải hình ảnh không được yêu cầu ngay lập tức. Thông thường, bất kỳ hình ảnh nào mà người dùng không nhìn thấy trên màn hình có thể được tải vào thời điểm muộn hơn, tức là nó chỉ xuất hiện khi bạn nhấn chọn xem chi tiết hoặc ở chế độ viewport (khung nhìn – khu vực mà người dùng có thể dòm thấy nội dung của trang web).
Hãy xem xét một trường hợp bạn có 100 sản phẩm trên trang web của mình. Nếu bạn yêu cầu tất cả 100 hình ảnh sản phẩm cùng một lúc ngay từ đầu, nó chắc hẳn ảnh hưởng đến thời gian tải web. Các hình ảnh sẽ cạnh tranh và tài nguyên CPU với các mục quan trọng khác trên trang như CSS và JS.
Với lazy loading, chúng ta chỉ cần 30 hình ảnh hiển thị cho người dùng ban đầu. Sau đó, khi họ bắt đầu cuộn xuống xem tiếp, chúng tôi sẽ tiếp tục tải thêm hình ảnh. Điều này sẽ giúp cải thiện thời gian tải web ban đầu và nhất là trải nghiệm người dùng. Sẽ có trường hợp người dùng không cuộn xuống toàn bộ trang và do đó một số hình ảnh hoàn toàn không được tải. Do đó, cuối cùng bạn cũng tiết kiệm được chi phí băng thông (bandwidth) để phân phối hình ảnh.
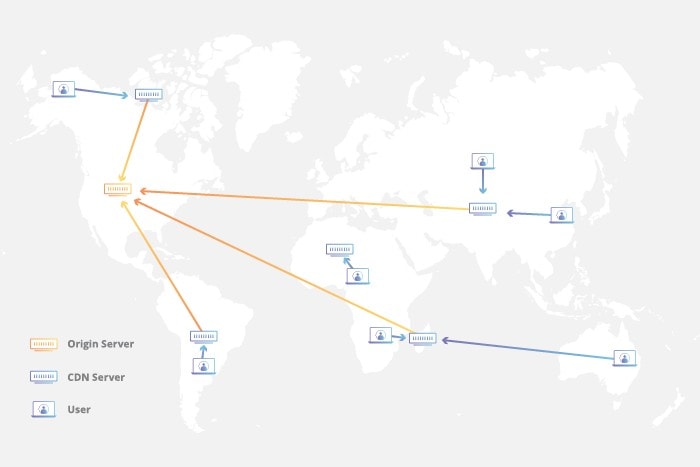
Sử dụng CDN tốt để phân phối hình ảnh
Khi bạn đã giải quyết được vấn đề kích thước và số lượng hình ảnh được tải trên một trang cụ thể, bước tiếp theo là đảm bảo rằng hình ảnh được tải trên trang web nhanh chóng. Giảm thời gian tải hình ảnh không chỉ giúp bạn có thời gian tải trang nhanh hơn và do đó trải nghiệm người dùng trên trang web của bạn tốt hơn mà còn giúp bạn xếp hạng cao hơn trên các công cụ tìm kiếm.

Máy chủ trang web của bạn được đặt tại Hoa Kỳ. Mạng phân phối nội dung lưu trữ hình ảnh được phân phối toàn cầu. Sau đó, nếu người dùng từ Brazil yêu cầu một hình ảnh từ trang web, thay vì nhận hình ảnh đó từ máy chủ ở Hoa Kỳ, CDN sẽ gửi nó từ một điểm gần nhất với người dùng đó ở Brazil. Điều này sẽ giúp cắt giảm thời tải một hình ảnh.
Khi chọn CDN, đảm bảo rằng CDN hỗ trợ HTTP / 2. HTTP / 2 để việc phân phối nội dung trên web tăng tốc đáng kể thời gian tải. Nó sử dụng các kỹ thuật như ghép kênh, nén tiêu đề và đẩy máy chủ để giảm thời gian tải trang.
Trên đây là toàn bộ thông tin hướng dẫn giúp tăng tốc website tốt hơn. Có những hướng dẫn này trong tay, bạn có thể giải quyết 90% các vấn đề liên quan đến hình ảnh trên website. Nó cũng giúp bạn có thời gian tải trang nhanh hơn và xếp hạng cao hơn trong kết quả tìm kiếm.
Nguồn tham khảo: https://codeburst.io