Flat Design – thiết kế phẳng từng là xu hướng thiết kế rất được ưa chuộng trong lĩnh vực thiết kế website. Hiện nay, xu hướng này có sự phát triển trở thành một phong cách thiết kế thực tế cao.
Flat design là phong cách thiết kế tối giản có thể nói là một dạng của thiết kế 2D và không sử dụng nhiều các hiệu ứng. Chọn lọc những cách thể hiện đơn giản, trực quan và dễ chịu nhất cho trải nghiệm người dùng. Nó có hai mục tiêu chính: làm việc với các thuộc tính của màn hình, và sử dụng tính đơn giản trong thiết kế nhằm làm các website nhanh và có các chức năng mạnh hơn.
Có thể thấy phong cách thiết kế Flat Design hướng đến cái đẹp và sự tiện năng mà không thêm vào các trang trí phức tạp. Ưu tiên tính tiện dụng tối đa là mục đích mà thiết kế này hướng tới.
Ví dụ sinh động về những thiết kế Flat Design
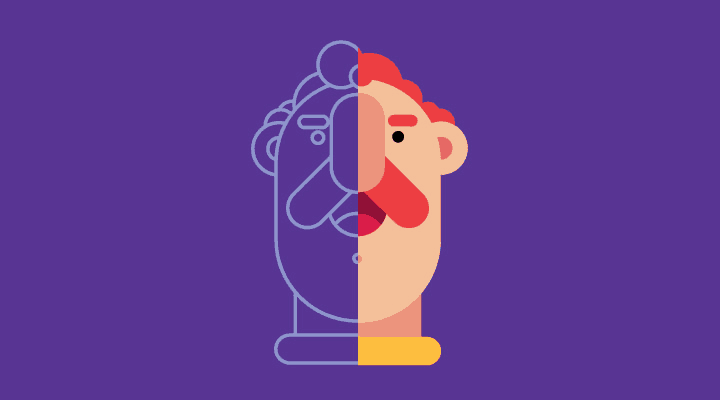
Dưới đây là các ví dụ thực tế về các web sử dụng phong cách Flat Design, từ truyền thống, thiết kế 2 chiều cho đến sự thay đổi trong Flat design 2.0.
Có thể thấy các thiết kế phẳng đã loại bỏ các đối tượng trong không gian 3 chiều.
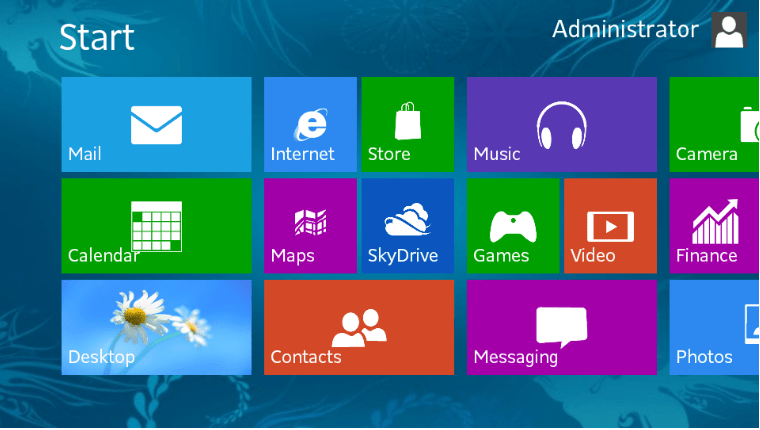
Microsoft 8

Ivo Mynttinen

Quartz

AWARD

Snowbird

Lander

Những kinh nghiệm tốt nhất khi sử dụng Flat design
Thiết kế website phẳng sẽ là lựa chọn tốt nhất dành cho bạn nếu muốn và cần cho người dùng, hơn là việc phô bày những hiệu ứng lên trên.
Tuy nhiên một xu thế có nhiều ưu điểm nhưng Flat design không phải là hoàn hảo cho tất cả mọi trường hợp. Điểm đầu tiên phải kể đến là sự thiếu vắng của các thói quen có sẵn của người dùng thông thường. Không có hiệu ứng 3D như đổ bóng sẽ khiến nhiều người dùng bối rối với cách tương tác với đối tượng. Vì vậy, khi áp dụng bất cứ xu hướng thiết kế nào bạn cũng nên có sự cân nhắc để có hiệu quả tốt nhất.

Đặc điểm nổi bật của thiết kế phẳng
Một thiết kế mang tên Flat Design với những đặc điểm nào. Hãy cũng liệt kê những yếu tố sau đây nhé!
- Loại bỏ các họa tiết trang trí cầu kì: Khẩu hiệu của xu hướng này chính là càng ít hiệu ứng càng tốt, không đổ bóng, không dập nổi, những gì bạn nhìn thấy chỉ là các button phẳng đơn giản.
- Sự đơn giản (minimalism): Đây chính là yếu tố luôn được các nhà thiết kế tập trung vào thực hiện. Nhiệm vụ của họ trong xu hướng thiết kế này là không đi sâu vào chi tiết, hiệu ứng nhưng vẫn phải mang lại cho người dùng sự thoải mái với giao diện sắp xếp gọn gàng và tinh tế.
- Sử dụng các hệ thống màu đơn sắc: Các thiết kế phẳng với các hệ thống gam màu đơn sắc theo xu hướng phát triển. Có thể nhận thấy các doanh nghiệp ngày nay đã dần nhận ra được tầm quan trọng của bộ nhận diện thương hiệu và luôn tìm cách quảng bá thương hiệu của mình thông qua logo và các màu sắc chủ đạo.
- Tập trung vào Typography: Khi màu sắc và chi tiết tối giản thì nội dung sẽ lên ngôi! Xu hướng flat design – thiết kế web phẳng sẽ bao gồm các typography (chữ viết, chữ cái) được thiết kế như một loại hình ảnh trang trí, có bố cục và mục đích rõ ràng. Và cách “chơi với chữ” này bạn sẽ gặp khá nhiều trong các sản phẩm sử dụng hằng ngày trên Internet.
Một số UI framework dành cho Flat Design
Với một sản phẩm dạng web, bạn nên cân nhắc các hướng tiếp cận từ UI framework được thiết kế và tái sử dụng nó để làm quen với cách thiết kế các đối tượng. Một số UI framework dành cho Flat Design bạn có thể tham khảo dưới đây:
Chúc các bạn thành công!