Xin chào các bạn yêu thích công nghệ và đam mê SEO! Hôm nay, Chia Sẻ Hay muốn chia sẻ với các bạn một khái niệm mà có thể bạn đã nghe qua nhưng chưa thực sự hiểu rõ: Schema. Đây là một tiêu chuẩn mạnh mẽ có thể thay đổi cách website của bạn được hiển thị trên các công cụ tìm kiếm, và mình tin rằng sau khi đọc bài viết này, bạn sẽ muốn áp dụng nó ngay lập tức cho website của mình.
Schema là gì?
Schema, hay còn được biết đến với tên gọi Schema Markup, là một dạng mã code mà bạn có thể thêm vào website để giúp các công cụ tìm kiếm như Google hiểu rõ hơn về nội dung của trang web. Nó giống như một bản đồ chi tiết, giúp các công cụ tìm kiếm nhận diện và phân loại thông tin một cách chính xác. Ví dụ, nếu bạn có một bài viết về một sự kiện, Schema có thể giúp công cụ tìm kiếm biết được ngày diễn ra sự kiện, địa điểm, và các thông tin liên quan khác.
Mình nhớ lần đầu tiên khi mình tìm hiểu về Schema, mình đã rất ngạc nhiên về cách nó hoạt động. Nó không chỉ giúp công cụ tìm kiếm mà còn giúp người dùng có được thông tin chính xác và nhanh chóng hơn. Điều này thực sự là một bước tiến lớn trong việc tối ưu hóa website.
Ví dụ:
- Không có Schema: Một bài review sách chỉ là văn bản thông thường.
- Có Schema: Google hiển thị bài viết đó với rating 5 sao, tên tác giả, giá cả, thậm chí cả số lượt đánh giá.
Schema chính là cách bạn “thì thầm” với Google: “Này, đây không chỉ là một bài viết, mà là một sản phẩm/ một công thức nấu ăn/ một sự kiện…”.

Cài đặt Schema có lợi ích gì không?
Vậy, tại sao bạn nên quan tâm đến Schema? Dưới đây là một số lợi ích mà mình đã trải nghiệm và muốn chia sẻ với các bạn:
1. Cải Thiện SEO
Khi công cụ tìm kiếm hiểu rõ hơn về nội dung của bạn, họ có thể hiển thị thông tin của bạn một cách nổi bật hơn trong kết quả tìm kiếm. Điều này có thể bao gồm các rich snippets, cards, hoặc knowledge panels, làm cho website của bạn nổi bật hơn so với các đối thủ.
2. Tăng Tỷ Lệ Nhấp Chuột (CTR)
Với việc hiển thị thông tin chi tiết và hấp dẫn hơn, người dùng có xu hướng nhấp vào liên kết của bạn nhiều hơn. Mình đã thấy sự gia tăng đáng kể trong CTR sau khi áp dụng Schema cho một số trang web mà mình quản lý.
3. Nâng Cao Độ Tin Cậy
Khi website của bạn được hiển thị với thông tin chi tiết và chính xác, người dùng sẽ cảm thấy tin tưởng hơn. Điều này đặc biệt quan trọng nếu bạn đang kinh doanh trực tuyến hoặc cung cấp dịch vụ.
4. Hỗ Trợ Voice Search
Với sự phát triển của công nghệ voice search, Schema giúp công cụ tìm kiếm cung cấp câu trả lời chính xác hơn cho các truy vấn bằng giọng nói. Đây là một lợi thế lớn trong thời đại công nghệ hiện nay.
Mình thực sự khuyên các bạn nên thử nghiệm với Schema để thấy được sự khác biệt mà nó mang lại. Nó không chỉ là một công cụ kỹ thuật mà còn là một cách để bạn kết nối tốt hơn với người dùng của mình.

Hướng Dẫn Cài Đặt Schema Trong WordPress
Bây giờ, đến phần mà nhiều bạn mong chờ: làm thế nào để cài đặt Schema trong WordPress? Đừng lo lắng, quá trình này không quá phức tạp và mình sẽ hướng dẫn bạn từng bước một.
Cách đơn giản nhất để thêm Schema vào website WordPress là sử dụng plugin. Có nhiều plugin tuyệt vời có thể giúp bạn làm điều này mà không cần phải biết code. Dưới đây là một số plugin phổ biến mà mình đã sử dụng và thấy rất hiệu quả:
- Yoast SEO: Đây là một trong những plugin SEO phổ biến nhất và nó cũng hỗ trợ Schema. Yoast SEO tự động thêm một số Schema cơ bản cho website của bạn, và bạn cũng có thể tùy chỉnh thêm.
- Schema Pro: Đây là một plugin chuyên dụng cho Schema, cung cấp nhiều tùy chọn để bạn có thể thêm Schema cho các loại nội dung khác nhau như bài viết, sản phẩm, sự kiện, v.v.
- All in One Schema Rich Snippets: Plugin này giúp bạn thêm rich snippets cho các loại nội dung phổ biến và dễ sử dụng.
Để minh họa, mình sẽ hướng dẫn cách cài đặt và cấu hình plugin Yoast SEO để thêm Schema.
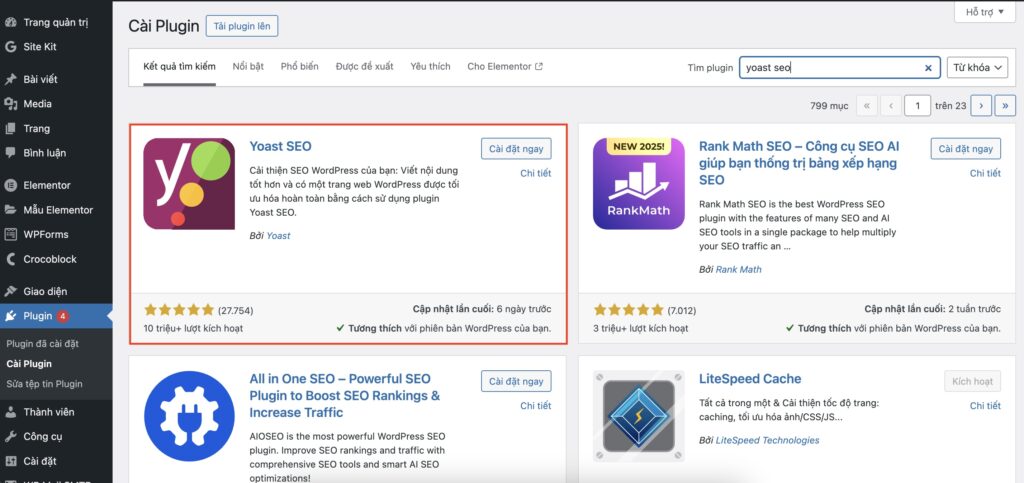
Bước 1: Cài Đặt Plugin Yoast SEO
- Đăng nhập vào dashboard WordPress của bạn.
- Chọn “Plugins” > “Add New”.
- Tìm kiếm “Yoast SEO”.
- Nhấp vào “Install Now” và sau đó “Activate”.

Bước 2: Cấu Hình Yoast SEO
- Sau khi kích hoạt, bạn sẽ thấy một menu mới có tên “SEO” trong dashboard.
- Chọn “SEO” > “General” và làm theo hướng dẫn để cấu hình cơ bản.
Bước 3: Kích Hoạt Schema
- Yoast SEO tự động thêm Schema cho website của bạn. Tuy nhiên, bạn có thể tùy chỉnh thêm.
- Để xem và chỉnh sửa Schema, bạn có thể sử dụng công cụ Schema của Yoast trong phần “SEO” > “Search Appearance”.
- Tại đây, bạn có thể chọn loại Schema cho từng loại nội dung, ví dụ như Article cho bài viết blog.
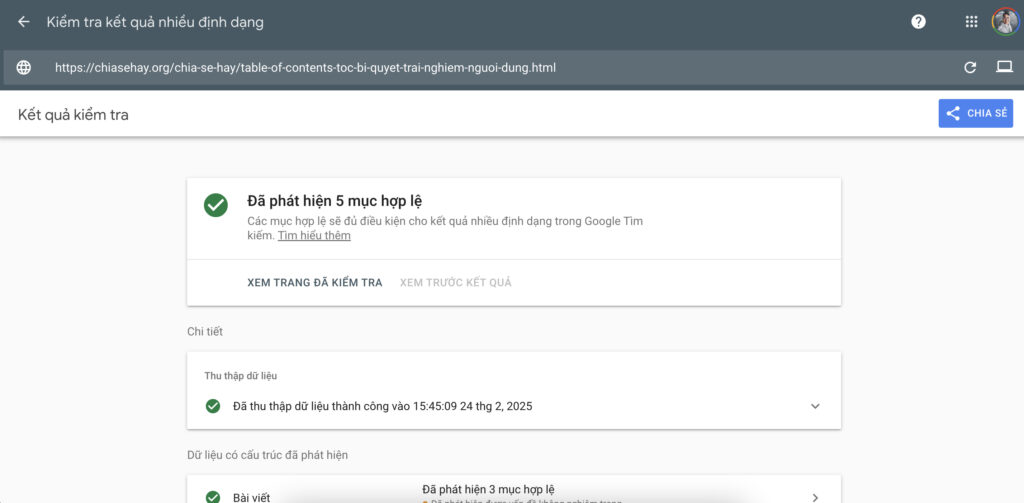
Bước 4: Kiểm Tra Schema
- Sau khi cấu hình, bạn có thể kiểm tra xem Schema đã được thêm chính xác chưa bằng cách sử dụng công cụ Google’s Rich Results Test.
- Nhập URL của trang bạn muốn kiểm tra và công cụ sẽ cho bạn biết loại Schema nào đang được sử dụng và có lỗi gì không.
Mình nhớ lần đầu tiên khi mình kiểm tra Schema của mình, mình đã rất hào hứng khi thấy nó hoạt động đúng như mong đợi. Điều này thực sự mang lại cảm giác thành tựu và động lực để tiếp tục tối ưu hóa website.

FAQ – Câu hỏi thường gặp
Làm thế nào Schema ảnh hưởng đến thứ hạng website trên Google?
- Mặc dù không trực tiếp là yếu tố xếp hạng, Schema giúp tăng tỷ lệ nhấp (CTR) và cải thiện trải nghiệm người dùng, gián tiếp hỗ trợ nâng cao thứ hạng website.
Có những loại Schema nào phổ biến mà tôi nên sử dụng cho website?
- Một số loại Schema phổ biến bao gồm Schema cho bài viết (Article), sản phẩm (Product), đánh giá (Review), sự kiện (Event) và doanh nghiệp địa phương (Local Business).
Cách dễ nhất để thêm Schema vào website WordPress là gì?
- Bạn có thể sử dụng các plugin như Yoast SEO hoặc Rank Math để thêm Schema một cách đơn giản mà không cần can thiệp sâu vào mã nguồn.
Làm sao để kiểm tra xem Schema trên website của tôi có hoạt động đúng không?
- Bạn có thể sử dụng công cụ như Google Structured Data Testing Tool hoặc Rich Results Test để kiểm tra và xác nhận Schema đã được triển khai chính xác.
Kết Luận
Schema không chỉ là một khái niệm kỹ thuật mà còn là một công cụ mạnh mẽ để nâng cao trải nghiệm người dùng và cải thiện SEO cho website của bạn. Mình hy vọng rằng qua bài viết này, các bạn đã hiểu rõ hơn về Schema và cách áp dụng nó vào website WordPress của mình.
Chúc các bạn thành công!