Flat Design (thiết kế phẳng) đã trở thành một trong những xu hướng thiết kế website nổi bật từ thập kỷ trước và vẫn giữ vững vị thế trong năm 2025. Với sự tập trung vào tính tối giản, hiệu suất cao, và trải nghiệm người dùng (UX) vượt trội, Flat Design không chỉ là phong cách thẩm mỹ mà còn là chiến lược thiết kế thông minh. Bài viết này sẽ phân tích vai trò của Flat Design trong thiết kế website, so sánh với các phong cách khác, và khám phá cách áp dụng hiệu quả để tối ưu hóa giao diện web.
Flat Design là gì?
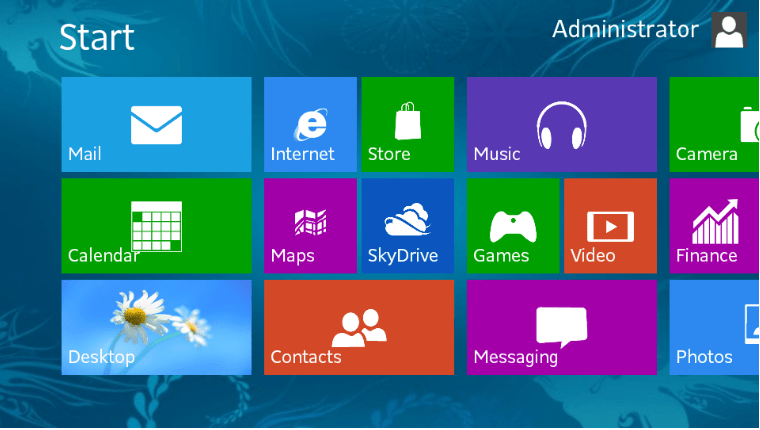
Flat Design là phong cách thiết kế giao diện sử dụng các yếu tố hình học đơn giản, màu sắc tươi sáng, và typography rõ ràng, loại bỏ hoàn toàn các hiệu ứng 3D như bóng đổ, gradient, hay texture. Ra đời như một phản ứng chống lại Skeuomorphic Design (thiết kế mô phỏng vật thể thực tế), Flat Design được phổ biến bởi các giao diện như Windows 8 Metro UI và iOS 7.
Đặc điểm nổi bật của Flat Design
- Tính tối giản: Sử dụng các hình dạng cơ bản (vuông, tròn, chữ nhật) và bố cục gọn gàng.
- Màu sắc nổi bật: Bảng màu tươi sáng, tương phản cao, thường lấy cảm hứng từ Material Design hoặc bảng màu phẳng.
- Typography rõ ràng: Font sans-serif hiện đại, dễ đọc, hỗ trợ trải nghiệm người dùng.
- Không hiệu ứng 3D: Loại bỏ bóng đổ, gradient, hoặc hiệu ứng mô phỏng thực tế.
- Tối ưu responsive: Giao diện phẳng dễ dàng thích ứng với các kích thước màn hình từ desktop đến di động.
Flat Design không chỉ mang lại vẻ đẹp thẩm mỹ mà còn cải thiện hiệu suất website, đặc biệt trong bối cảnh người dùng truy cập web từ nhiều thiết bị khác nhau.

Vai trò của Flat Design trong thiết kế website
Flat Design đóng vai trò quan trọng trong việc tạo ra các website hiện đại, thân thiện với người dùng, và tối ưu hóa hiệu suất. Dưới đây là các lợi ích cụ thể:
1. Cải thiện trải nghiệm người dùng (UX)
Flat Design tập trung vào sự đơn giản và rõ ràng, giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin. Ví dụ, các nút CTA (Call-to-Action) phẳng với màu sắc tương phản cao thu hút sự chú ý mà không làm rối mắt. Theo nghiên cứu từ Nielsen Norman Group, các giao diện tối giản giúp giảm thời gian xử lý thông tin của người dùng xuống 20%.
2. Tăng tốc độ tải trang
Do không sử dụng các hiệu ứng phức tạp hoặc hình ảnh nặng, website sử dụng Flat Design có dung lượng nhẹ hơn. Điều này đặc biệt quan trọng trong SEO, khi Google ưu tiên các trang tải nhanh (dưới 3 giây trên di động). Ví dụ, website của Dropbox sử dụng Flat Design để tối ưu hóa tốc độ tải, cải thiện thứ hạng trên SERP.
3. Tối ưu hóa thiết kế responsive
Flat Design với các yếu tố hình học đơn giản dễ dàng điều chỉnh cho các kích thước màn hình khác nhau. Điều này đảm bảo website hoạt động mượt mà trên cả desktop, tablet, và smartphone. Theo thống kê từ Statista (2025), hơn 60% lưu lượng truy cập web đến từ thiết bị di động, khiến responsive design trở thành yếu tố sống còn.
4. Tăng tính thẩm mỹ và tính chuyên nghiệp
Flat Design mang lại vẻ ngoài hiện đại, gọn gàng, phù hợp với các thương hiệu muốn xây dựng hình ảnh chuyên nghiệp. Các công ty như Airbnb hay Spotify sử dụng Flat Design để tạo giao diện thân thiện, dễ tiếp cận, đồng thời duy trì tính nhận diện thương hiệu.
5. Hỗ trợ tích hợp công nghệ mới
Trong năm 2025, Flat Design được tích hợp với các công nghệ như AI-driven UI (giao diện do AI tối ưu) và thiết kế tối ưu cho kính thực tế ảo (VR glasses). Sự đơn giản của Flat Design giúp các giao diện này dễ dàng thích nghi với các nền tảng mới mà không cần tái cấu trúc phức tạp.
So sánh Flat Design với các phong cách khác
Để hiểu rõ hơn vai trò của Flat Design, hãy so sánh nó với các phong cách thiết kế khác:
| Tiêu chí | Flat Design | Skeuomorphic Design | Neumorphic Design |
|---|---|---|---|
| Đặc điểm | Tối giản, 2D, màu sắc tươi sáng | Mô phỏng vật thể thực tế, hiệu ứng 3D | Kết hợp phẳng và bóng đổ nhẹ, hiệu ứng mềm |
| Hiệu suất | Nhẹ, tải nhanh | Nặng, tải chậm | Trung bình, cần tối ưu |
| UX | Dễ sử dụng, rõ ràng | Trực quan nhưng có thể rối mắt | Hiện đại nhưng cần làm quen |
| Ứng dụng | Website, app di động, UI hiện đại | Ứng dụng truyền thống, game | UI sáng tạo, ứng dụng niche |
| Ví dụ | Windows 8, Google Material Design | iOS 6, phần mềm chỉnh sửa ảnh cũ | Một số app fintech mới |
Flat Design nổi bật nhờ tính linh hoạt và hiệu suất, nhưng có thể thiếu chiều sâu so với Neumorphic Design trong một số trường hợp đòi hỏi sự tương tác phức tạp.
Flat Design 2.0: Xu hướng mới trong năm 2025
Flat Design đã phát triển thành “Flat Design 2.0” (hay Semi-Flat Design), kết hợp các yếu tố tối giản với hiệu ứng nhẹ để tăng tính tương tác. Một số xu hướng nổi bật:
- Hiệu ứng vi mô (Micro-interactions): Các hiệu ứng hover nhẹ hoặc animation đơn giản để tăng sự sinh động.
- Gradient nhẹ: Sử dụng gradient 2 màu thay vì màu phẳng hoàn toàn, như Instagram đã áp dụng.
- Typography đậm: Font chữ lớn, đậm để tạo điểm nhấn, kết hợp với khoảng trắng rộng.
- Tích hợp AI: Flat Design 2.0 được tối ưu cho các giao diện do AI tạo ra, như chatbot hoặc dashboard phân tích dữ liệu.
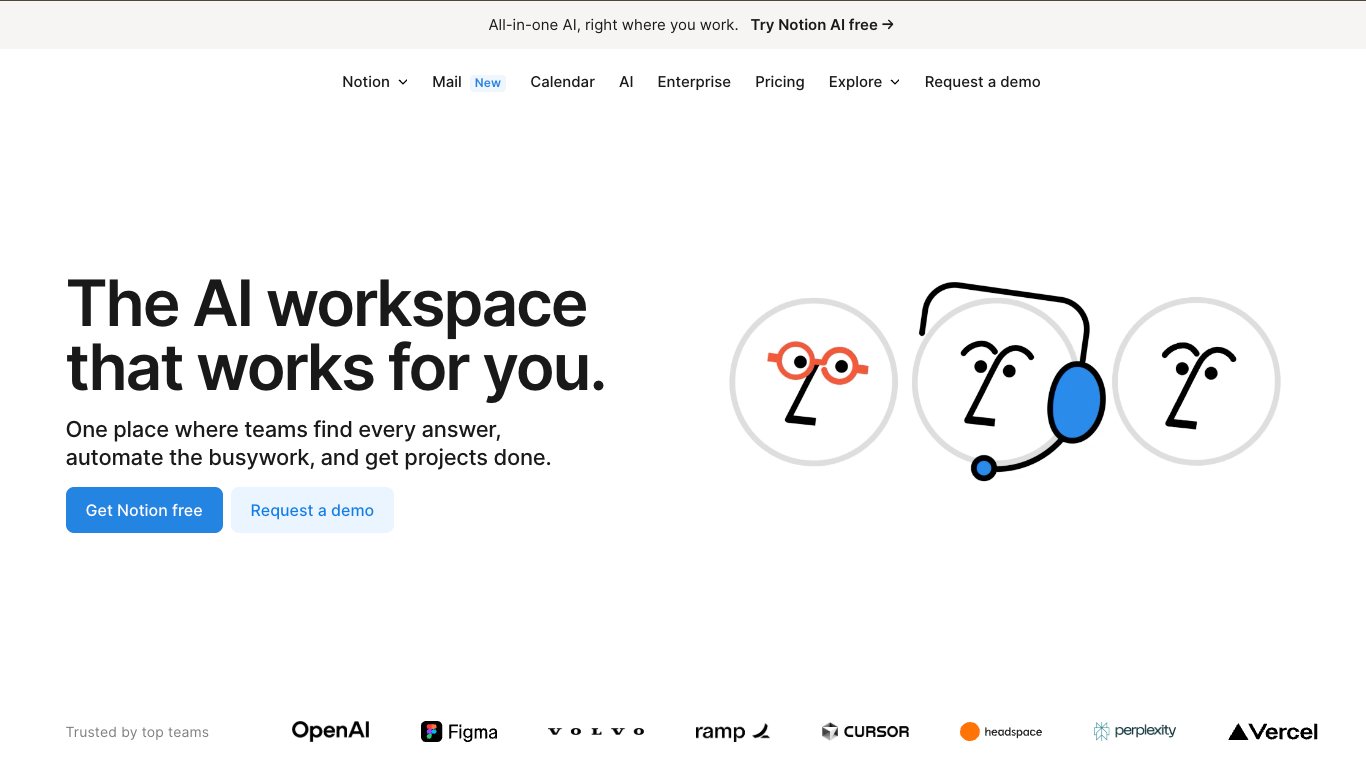
Ví dụ thực tế: Website của Notion sử dụng Flat Design 2.0 với gradient nhẹ và micro-interactions, mang lại trải nghiệm mượt mà và hiện đại.

Hạn chế của Flat Design và cách khắc phục
Mặc dù có nhiều ưu điểm, Flat Design cũng có một số hạn chế:
- Thiếu chiều sâu: Giao diện phẳng có thể trông đơn điệu nếu không được thiết kế cẩn thận.
- Khắc phục: Sử dụng gradient nhẹ hoặc hiệu ứng hover để tạo điểm nhấn.
- Khó phân biệt các yếu tố tương tác: Người dùng có thể nhầm lẫn giữa nút bấm và văn bản phẳng.
- Khắc phục: Tăng độ tương phản cho các nút CTA và thêm viền nhẹ.
- Không phù hợp với mọi ngành: Flat Design có thể không phù hợp với các website cần phong cách cổ điển hoặc sang trọng, như thương hiệu thời trang cao cấp.
- Khắc phục: Kết hợp Flat Design với các yếu tố Neumorphic hoặc sử dụng màu sắc phù hợp với thương hiệu.
Cách áp dụng Flat Design hiệu quả trong thiết kế website
Để tận dụng tối đa Flat Design, hãy áp dụng các mẹo sau:
- Chọn bảng màu phù hợp: Sử dụng bảng màu tương phản cao (ví dụ: xanh dương và cam) để thu hút sự chú ý. Công cụ như Coolors.co có thể hỗ trợ.
- Tối ưu typography: Chọn font sans-serif như Roboto, Open Sans, hoặc Montserrat để đảm bảo dễ đọc.
- Sử dụng khoảng trắng: Khoảng trắng (white space) giúp giao diện thoáng đãng và tập trung vào nội dung chính.
- Thêm micro-interactions: Sử dụng hiệu ứng hover hoặc animation nhẹ để tăng tính tương tác mà không làm nặng trang.
- Kiểm tra responsive: Đảm bảo giao diện hoạt động tốt trên mọi thiết bị bằng cách sử dụng framework như Bootstrap hoặc Tailwind CSS.
Kết luận
Flat Design không chỉ là một phong cách thiết kế mà còn là chiến lược tối ưu hóa website về cả thẩm mỹ và hiệu suất. Với khả năng cải thiện UX, tăng tốc độ tải, và thích nghi với các công nghệ mới, Flat Design vẫn là lựa chọn hàng đầu cho các website hiện đại trong năm 2025. Bằng cách kết hợp Flat Design 2.0, typography mạnh mẽ, và micro-interactions, bạn có thể tạo ra giao diện vừa đẹp mắt vừa hiệu quả.
Hãy bắt đầu áp dụng Flat Design cho website của bạn ngay hôm nay! Tìm hiểu thêm về cách tối ưu hóa website cho di động hoặc typography trong thiết kế web để nâng cao chất lượng thiết kế.
Chúc các bạn thành công!